If you are a Web Develop or have some familiarities with Web Languages and you want to develop UWP? Then congratulations! you can easily create UWP Apps by using Web Languages like HTML5, JS etc…
So In order to Develop your First UWP App through Web Languages, first you should have to make sure that your environment is set.
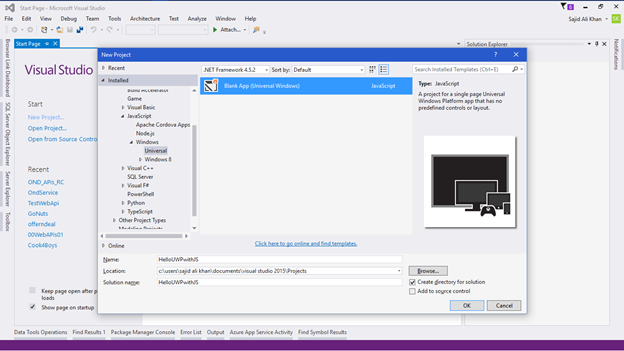
So Just start by creating a Blank App Project name HelloUWPwithJS in Microsoft Visual Studio 2015;

Microsoft Visual Studio will create a Project with some prebuild files for you. Now when you see the Solution Explorer, you will see that Visual Studio will open appropriate environment for you.

Right now our app is Blank like when we create some Blank Website. So if we want to show some stuff over the page of our App then we need to add some HTML to our App. Although Visual Studio create a default HTML file for you with name defauly.html but let’s modify it to show our customized data;

Now the front end view of the page of our app is ready perhaps that is static nothing doing anything. To do some action we need to add some Event Handler methods that handles the written code.
So let’s write Event Handler. For that we can write the backend code in the file which Visual Studio create for us by default. i.e. /js/default.js file;

Now we need to register the event handler. For that we simply need to register the event handler with the button which we were created at App Page.
For that purpose, Visual Studio really create our life so much easier by adding some default code for us;

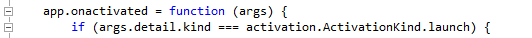
So Inside the onactivated handler, the code checks to see what type of activation occurred. An app is launched whenever it is not running and then a user activates it;

If the activation is a launch activation, the code checks to see how the app was shut down the last time it ran;

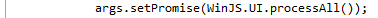
It calls WinJS.UI.processAll regardless of whether the app had been shut down in the past or whether this is the very first time it’s being launched. The WinJS.UI.processAll is enclosed in a call to the setPromise method, which makes sure the splash screen isn’t taken down until the app’s page is ready;

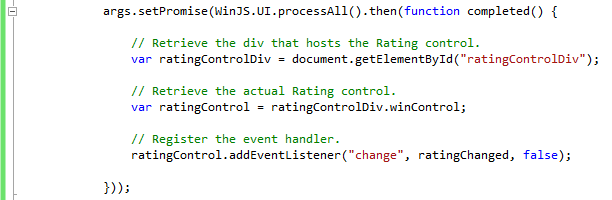
So the best place to register event handlers for non-WinJS controls is just after the call to WinJS.UI.processAll.
So simply add the register event handler code after WinJS.UI.processAll;

Now we run the app then we’ll see that the App will run according to our expectations;

See How easy it is…
Now lets play by adding Windows Library for JavaScript control.
Let’s add Rating controls to your app. First add front end HTML;

Now similarly add event handler on backend;

And now simply register the handler;

Now simply the button register event and register it inside your completed function. For simplicity, let’s go ahead and move all your event handler registrations inside the then event handler;

When you’ll run the app. You’ll see the WAOO Stuff;

See! How easy is it to play in UWP with Web Stuff…
Isn’t it?
FOR HANDSON DEMO
In order to get a best hands-on experience along with the Blog. Try out the code either By MSDN Code Samples or By GitHub… : – )